How Should I Export My Images?
In the realm of digital design, the choices you make during the exporting process can significantly impact the quality and versatility of your images. In this blog post, we'll unravel the differences between commonly used formats such as PNG and JPEG, explore the magic of PNG transparency, and delve into the world of SVG (Scalable Vector Graphics).
Understanding the Basics:
Before we dive into the specifics, let's briefly understand the basic characteristics of the main image formats you'll encounter in Canva:
PNG (Portable Network Graphics):
Supports lossless compression.
Ideal for images with transparent backgrounds.
Preserves high-quality details.
Suitable for logos, icons, and images requiring a transparent background.
JPEG (Joint Photographic Experts Group):
Utilizes lossy compression.
Suitable for photographs and images with gradients.
Offers smaller file sizes but may sacrifice some details.
SVG (Scalable Vector Graphics):
Uses XML-based markup language.
Resolution-independent; maintains quality at any size.
Ideal for logos, icons, and illustrations.
Allows for easy scalability without loss of quality.
PNG vs. JPEG: Choosing the Right Format:
When to Use PNG:
Choose PNG when you need a transparent background for your image.
Ideal for logos, icons, and graphics with sharp edges and text.
If preserving the highest image quality is crucial.
When to Use JPEG:
Opt for JPEG when dealing with photographs or images with smooth color gradients.
Suitable for web images where smaller file sizes are essential.
Use when a transparent background is not required.
PNG Transparency: The Power of a Clear Canvas:
PNG's ability to support transparency is a game-changer for designers. This feature allows you to remove the background, creating a clean and seamless integration with various backgrounds. When exporting images with transparency in Canva, ensure that you've removed the background using tools like the Background Remover or manual edits.
SVG: Scalability and Beyond:
For designs that require scalability without sacrificing quality, SVG is the go-to format. This vector-based format ensures that your images look crisp and clear, regardless of the size. SVG is particularly useful for logos, icons, and illustrations that need to maintain their integrity across various platforms and devices.
Exporting Images in Canva:
Selecting the Right Format:
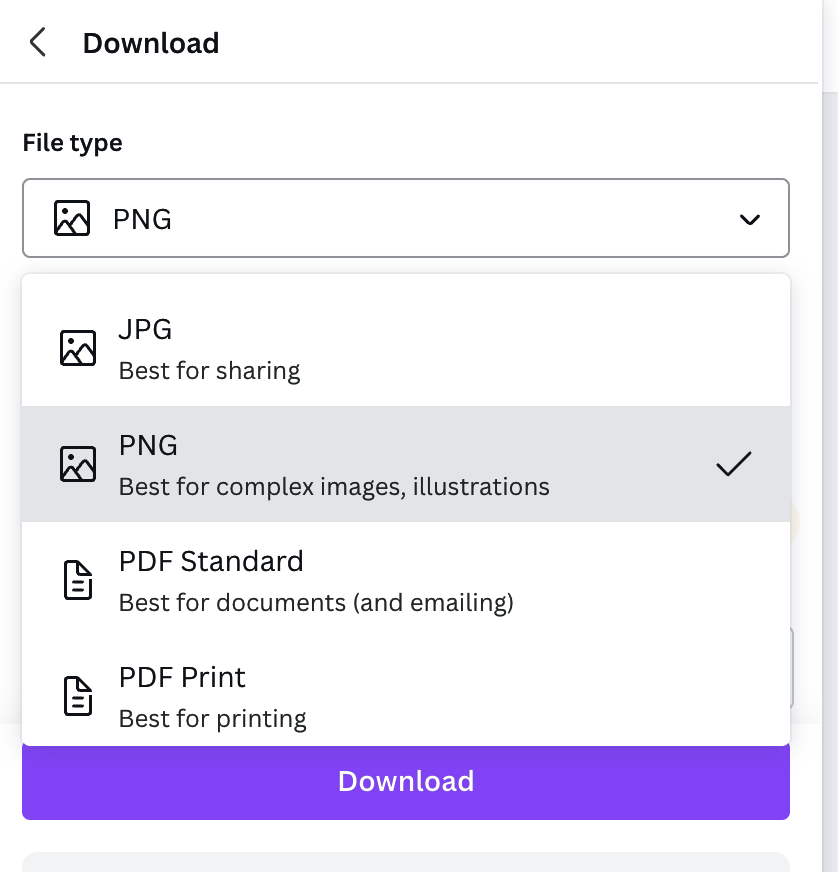
After creating your design in Canva, click on the "Share" button.
Click the download button then choose between PNG, JPEG, or other available formats based on your design's characteristics.
Adjusting Quality and Size:
Canva allows you to adjust the quality and dimensions of your exported image.
Balancing quality and file size is crucial, especially for web graphics.
Conclusion:
Understanding the differences between PNG, JPEG, SVG, and other export formats in Canva empowers you to make informed decisions based on your design needs. Whether you're aiming for transparency, optimizing file size, or ensuring scalability, Canva provides the tools to export images that meet your specifications. Experiment with different formats to find the perfect balance for your creative endeavors. Happy designing!
Your Creative Partner
I’m Danielle! For over five years, I’ve been helping businesses of all sizes craft impactful social media strategies, compelling marketing campaigns, and visually striking designs. Whether you’re an entrepreneur or an established brand, I combine creativity and strategy to deliver tailored solutions that resonate with your audience and elevate your brand.
Let’s bring your ideas to life! Ready to get started? Book a free 15-minute consultation today!